※本サイトで紹介している商品・サービス等の外部リンクには、アフィリエイト広告を利用しているものがあります
こんにちは、みる(@mill_tesagyo)です。
今回はいつもと違って、このブログを作る際に引っかかったポイントである
ヘッダーエリアが表示されない問題について自分の記録として残しておきます。
ブログ関係のネタなので、興味ない方はスルーでOKです。
(これ見てる方はきっと 「ヘッダーエリア 表示 方法」みたいな検索ワードだと思うので
そのまま見てってください)
ヘッダーエリアが表示されないって?
ブログとか見るとよくサイトの上にカテゴリー別にクリックできる場所があると思います。
これがヘッダーエリアと呼ばれる場所です。
ヘッダーエリアがあると自分が見たい記事にすぐに飛べるので便利です。

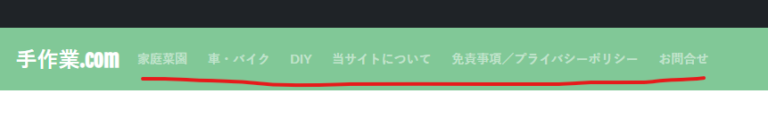
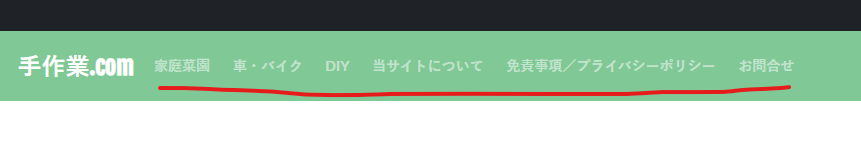
これは修正後のブログのヘッダーエリア。
この赤線で引っ張っている所がヘッダーエリアとなります。
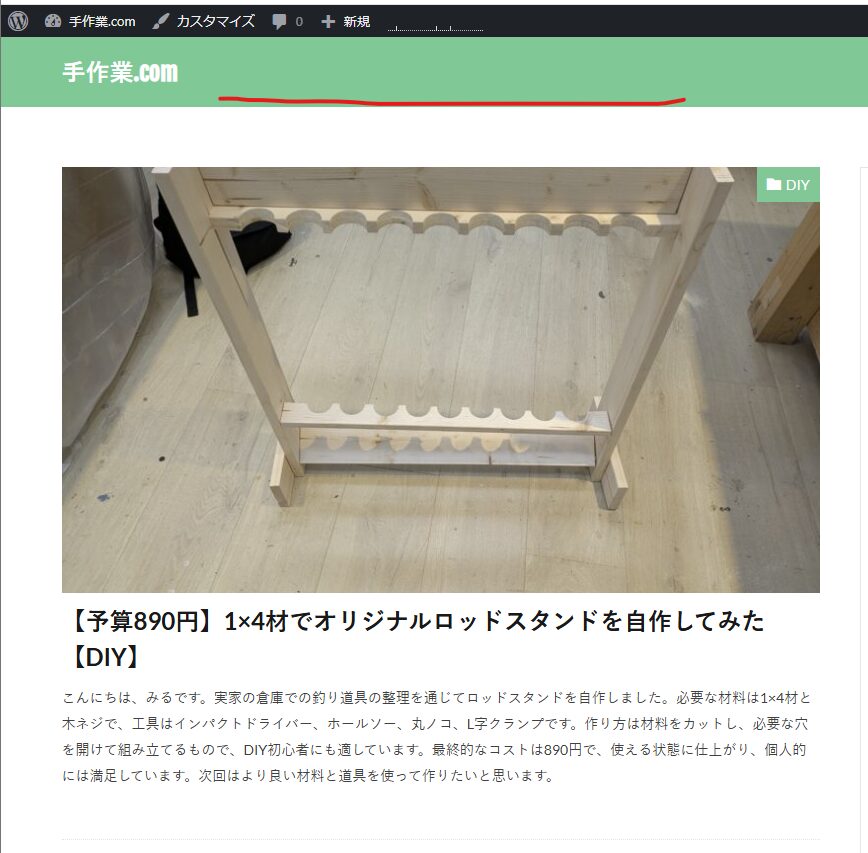
で、これが表示されていないってどういうことかというと

こういうことです。
赤線を引いている所に本来ヘッダーエリアが表示されるはずですが、まったく表示されていないのが分かると思います。
ここを表示させようってのがこの記事の内容です。
ここからは、ヘッダーエリアが表示されていないときの解決法について書いていきます。
ヘッダーエリアを設定しているか
そもそもヘッダーエリアが表示されていなければ、表示しません。
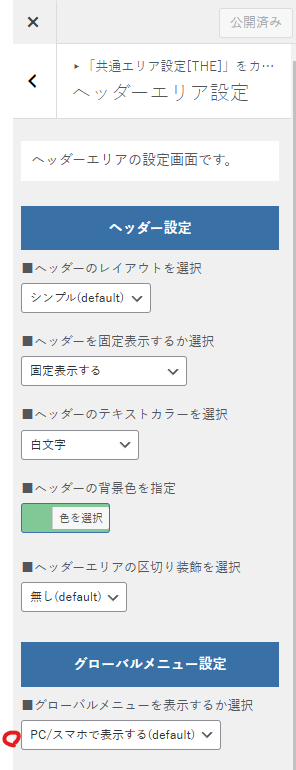
ヘッダーエリアを表示させるには、wordpressの
外観 → カスタマイズ → 共通エリア設定[THE] → ヘッダーエリア設定
の順番で設定を開いていき、「グローバルメニュー設定」の ■グローバルメニューを表示にしてください。

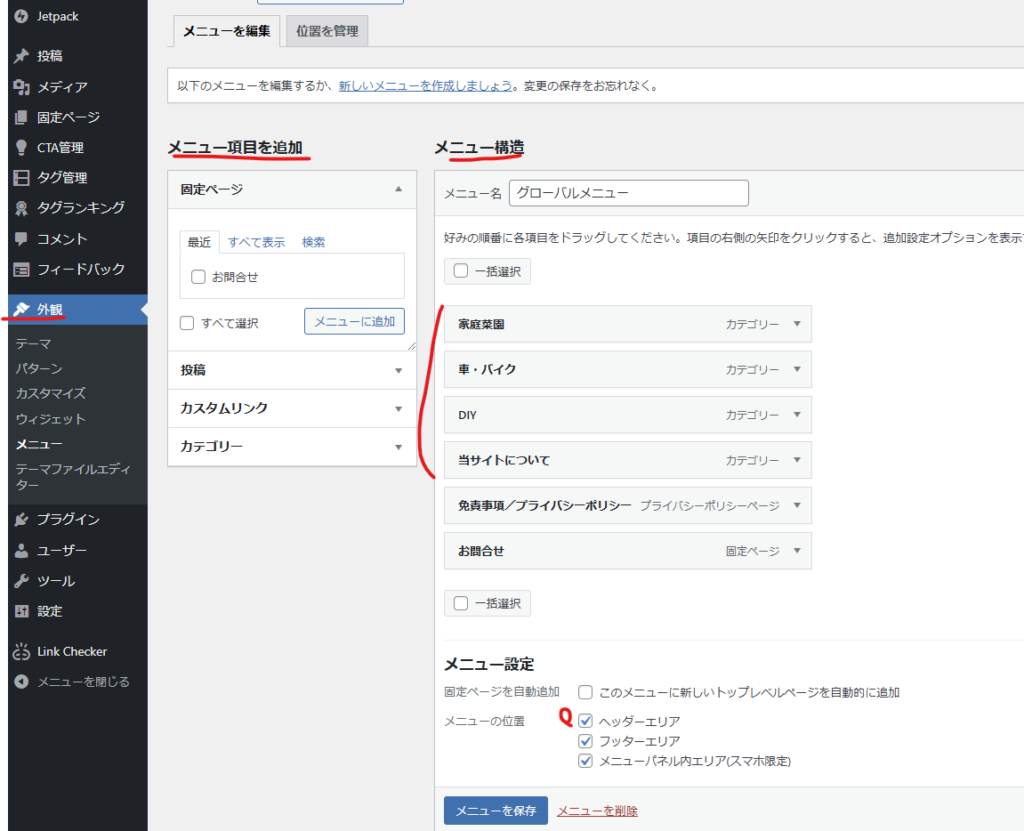
ヘッダーエリアに表示するメニューを作っているか
表示設定をしていても、メニューに何も追加していなければ表示されるものがない。
つまり表示されないということになります。
なのでヘッダーエリアに表示したいメニューを作りましょう。

こんな感じでメニュー名、追加する項目、メニューの位置を設定します。
それでも表示されない場合、キャッシュクリアをしてみましょう
ヘッダーエリアの表示設定も、メニューの追加もしたのに表示されない。
そういう方は自分が確認しているサイトのキャッシュが残っているので前の状態の画面を
表示している可能性もあります。
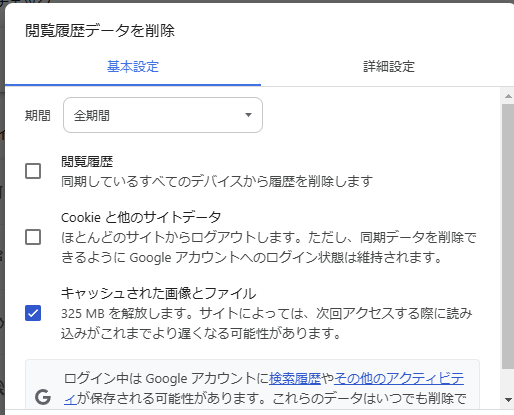
キャッシュクリアは「キャッシュ クリア (お使いのブラウザ名)」で検索するとたくさん解説が出ますが、今回はchromeのキャッシュクリア画面を紹介します。
画面右上の点3つをクリック→[閲覧履歴の消去]→[閲覧履歴データの削除]の[詳細設定]→[キャッシュされた画像とファイル]のみチェック→データを削除

それでも表示されない場合、一度メニューパネルを非表示設定して、再度表示設定にする。
最終的に私はこの方法で解決しました。
キャッシュクリア後、一度メニューパネルを非表示にして保存→再度表示設定にして保存
理由は不明ですが、キャッシュクリア後に設定を切り替えてあげると正しく読み込んで
メニューパネルが表示されるようになりました。
メニューパネルが表示できなくて困ってる方、ぜひ試してみてください。